こんな人におすすめの記事です!
- Instagramを運用している人
- Instagramリールカバーの作り方が分からない人
 マッシュ
マッシュこんにちは!
Webデザイナーのマッシュ(mush__design)です。



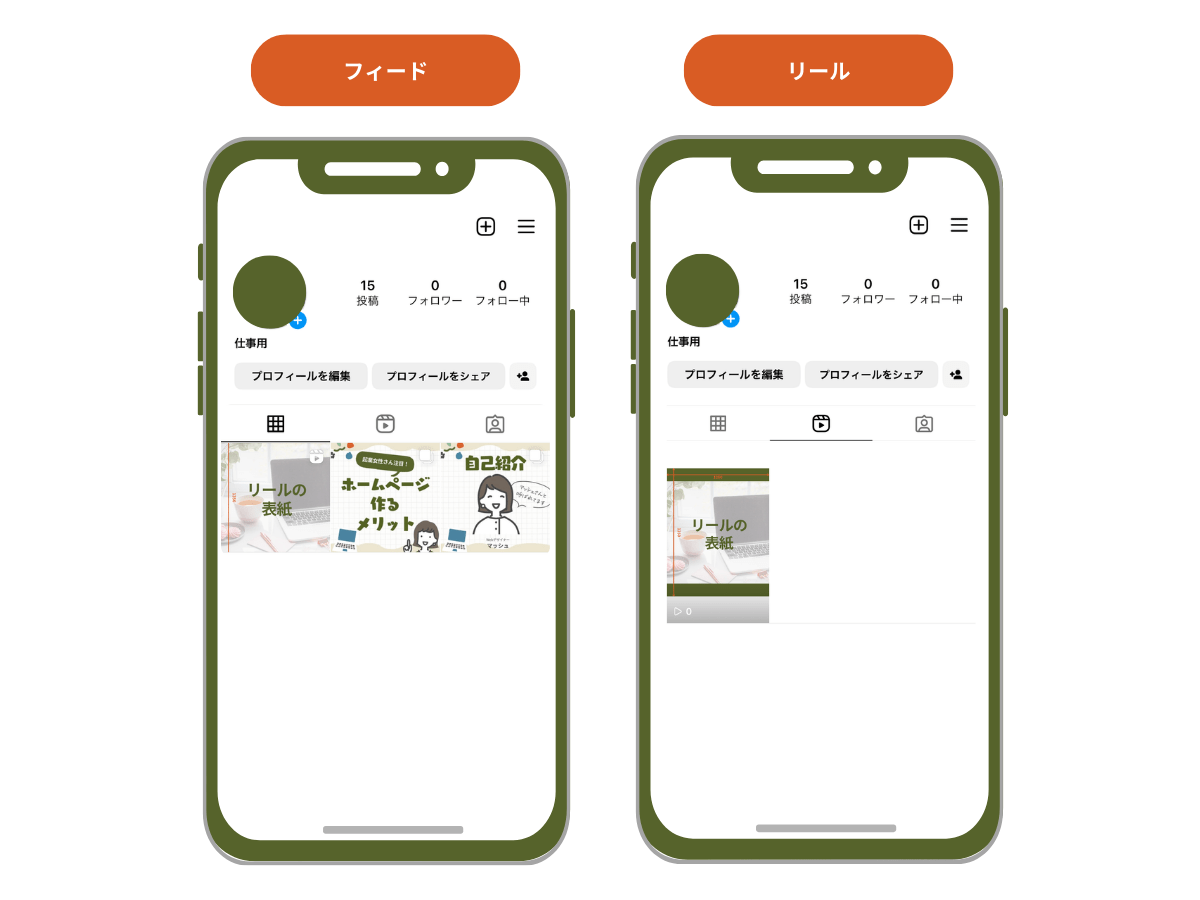
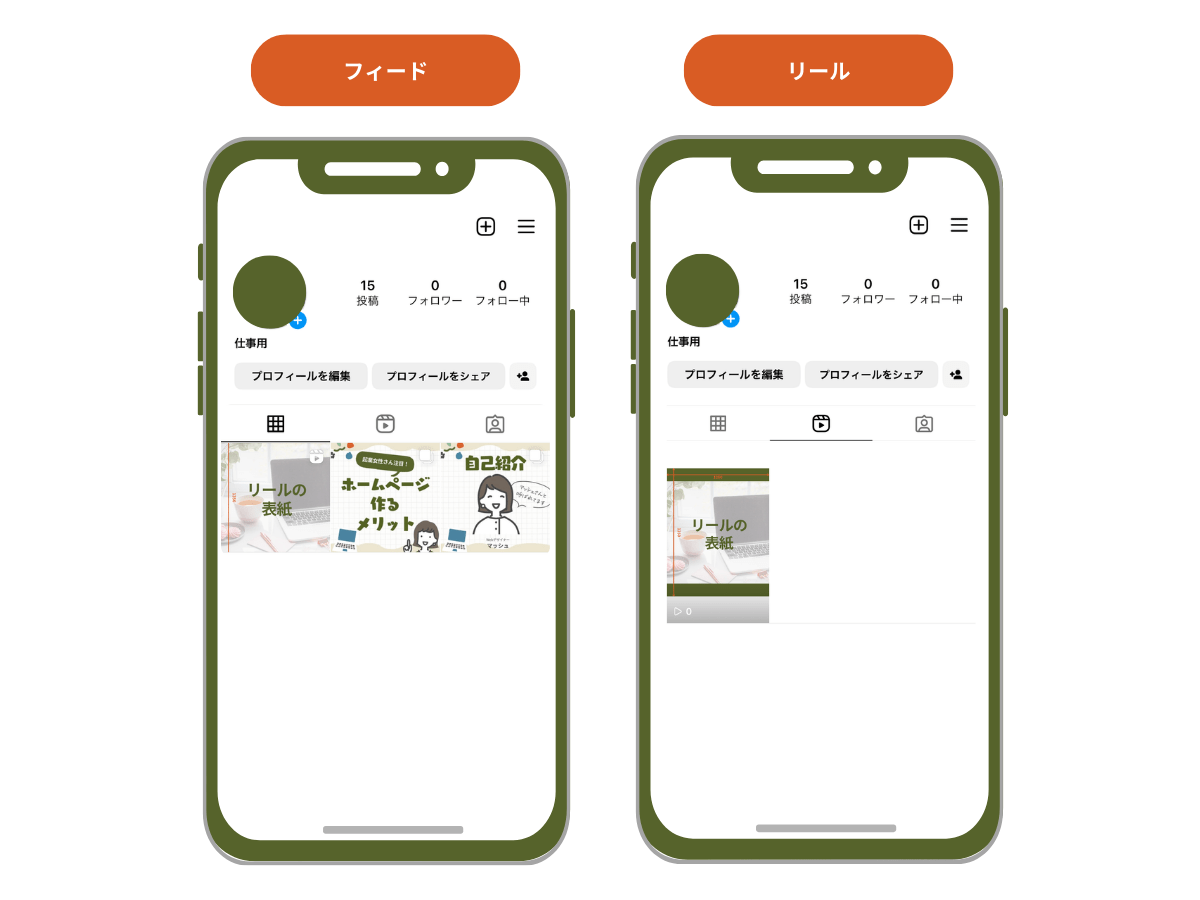
リールをフィード投稿にもアップするとデザインがズレてしまう・・・



リールカバーを作りたいけど、サイズが分からない



この質問、とっても多いです!
今日はインスタ苦手さんに「すぐにできました!」とお言葉をいただいた「リールカバーの一番簡単な作り方」を紹介!
こんな風にキレイに整いますよ〜!


目次
リールカバーのデザインの作り方
STEP
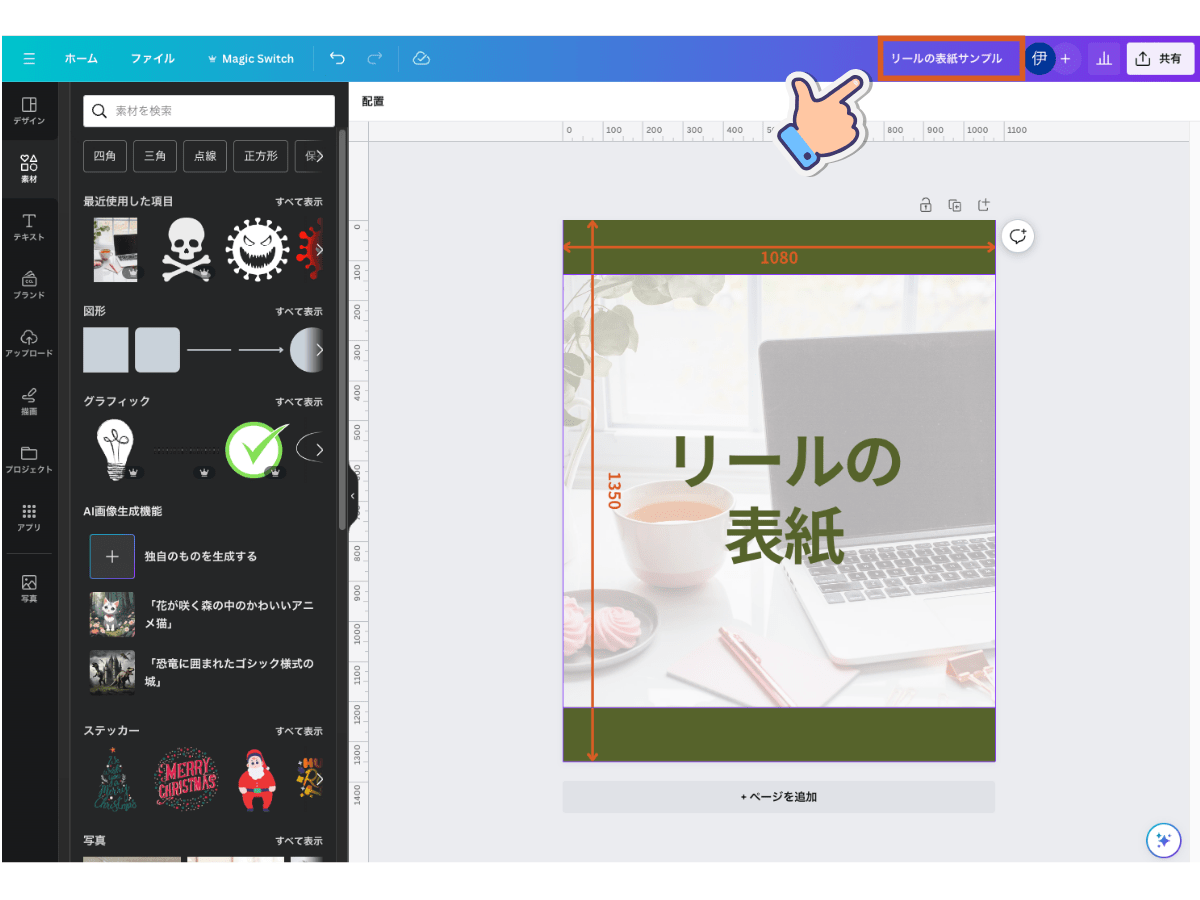
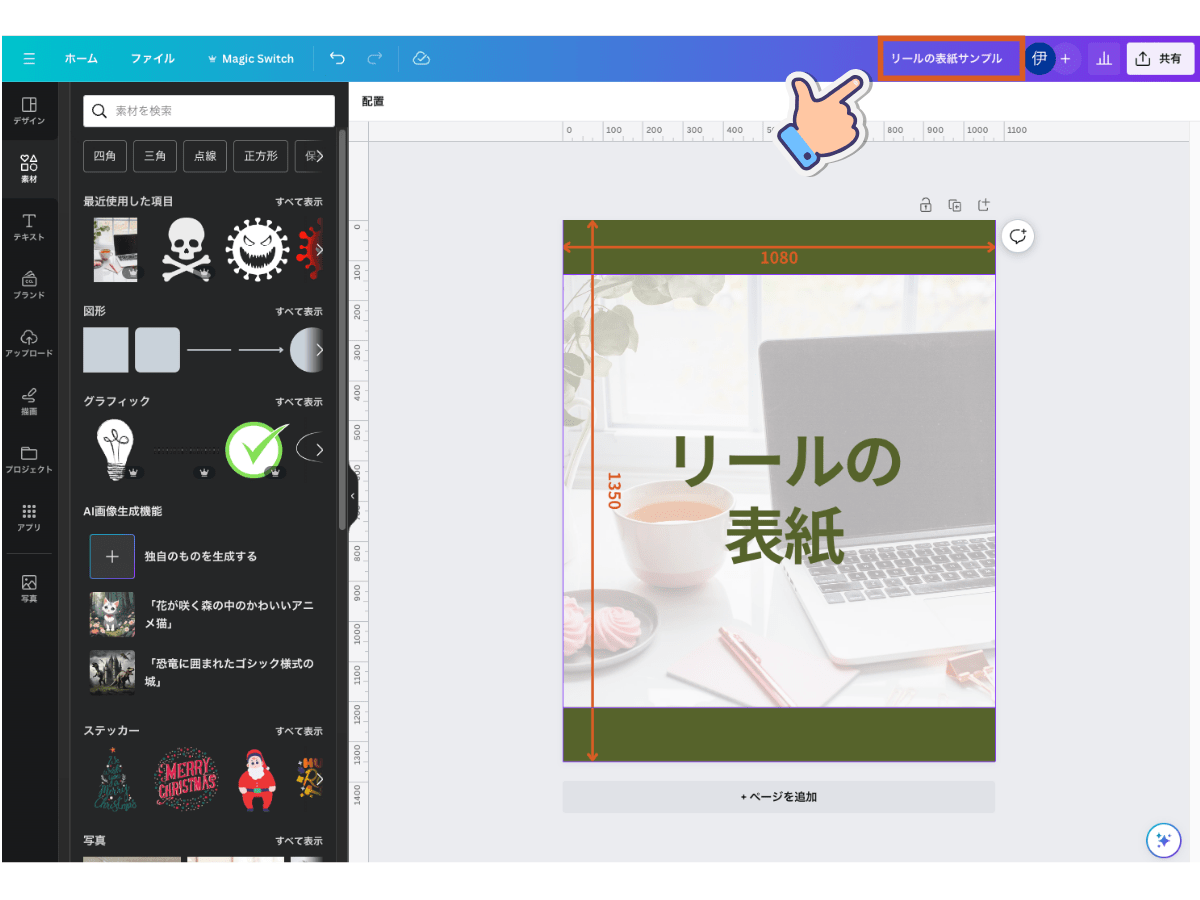
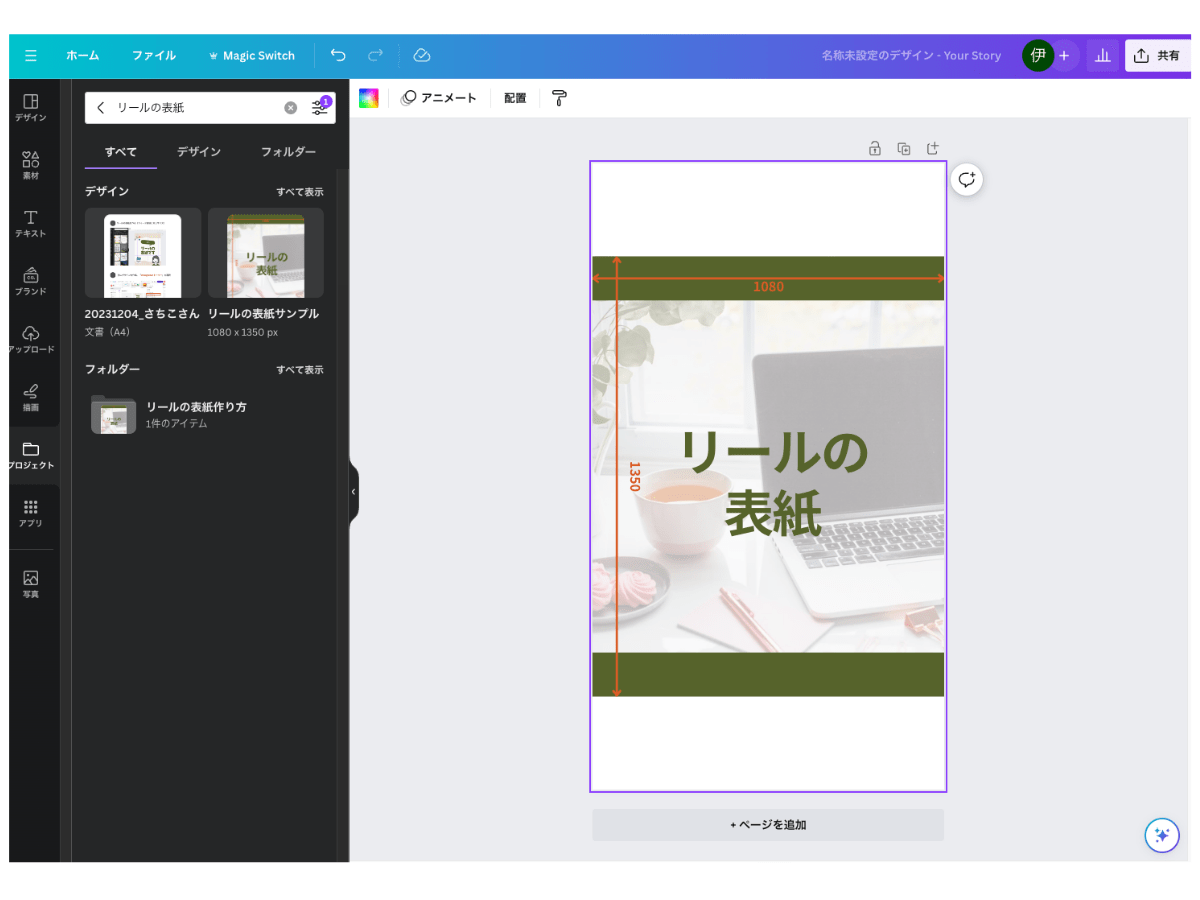
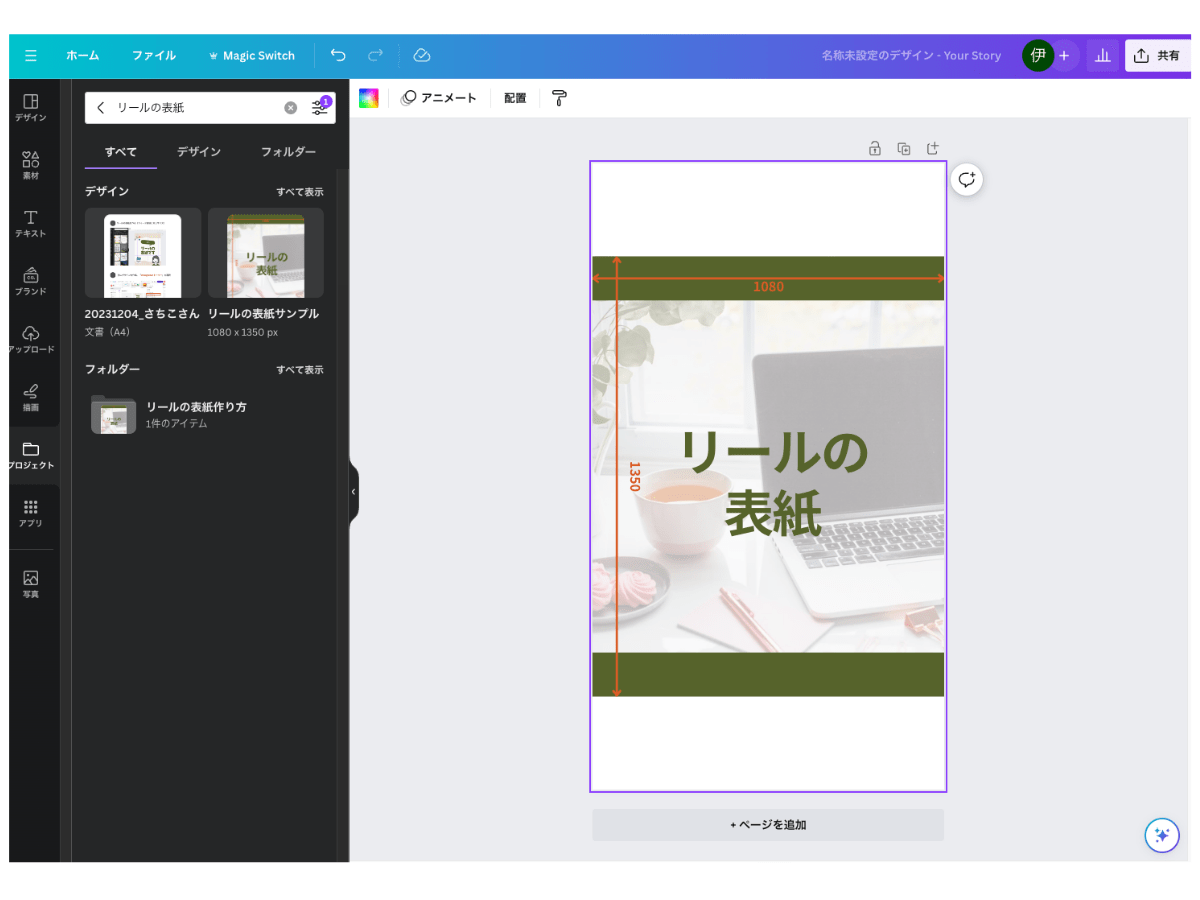
フィード投稿と同じサイズで「リールカバーのデザイン」を作る


分かりやすい名前をつけて下さい。



サイズは正方形でもいいけど、今は1080px×1350pxがアルゴリズム的に良いです。
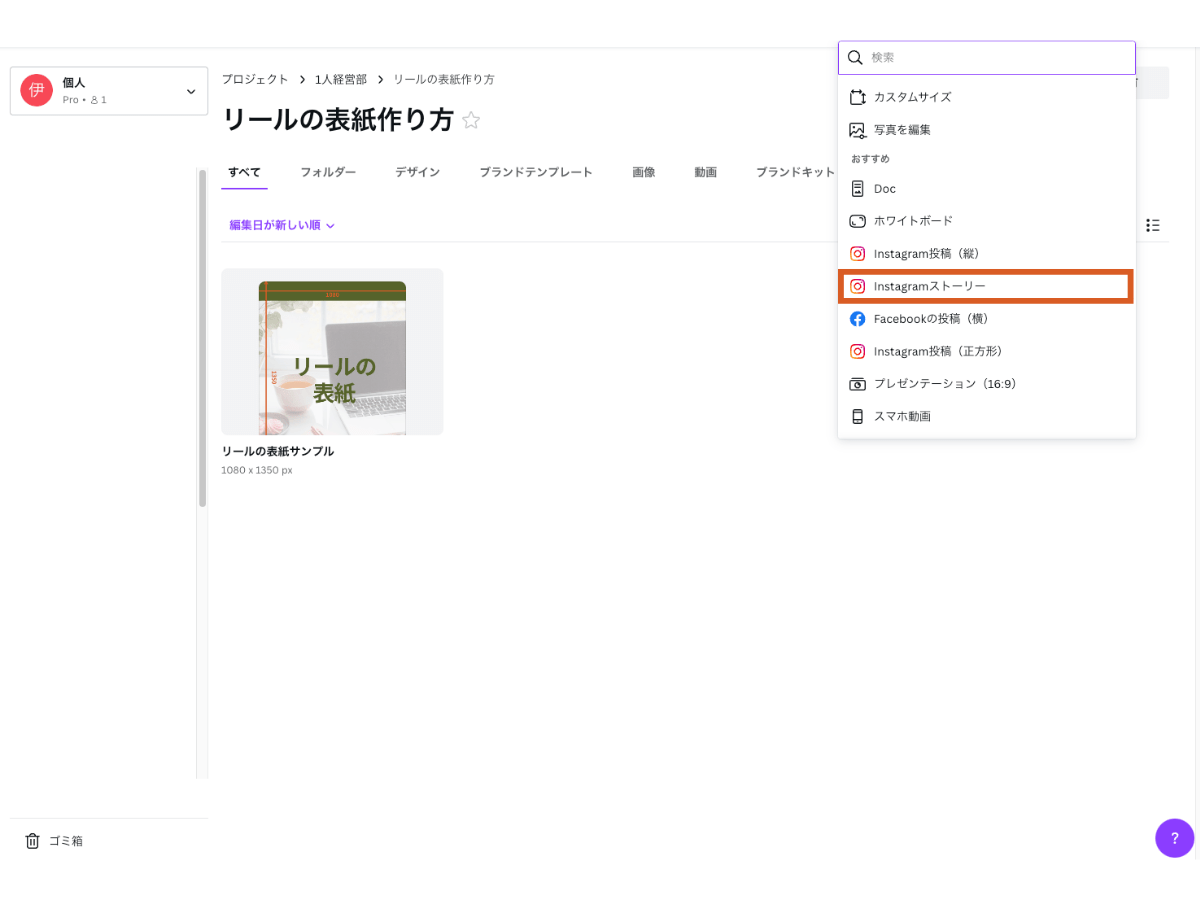
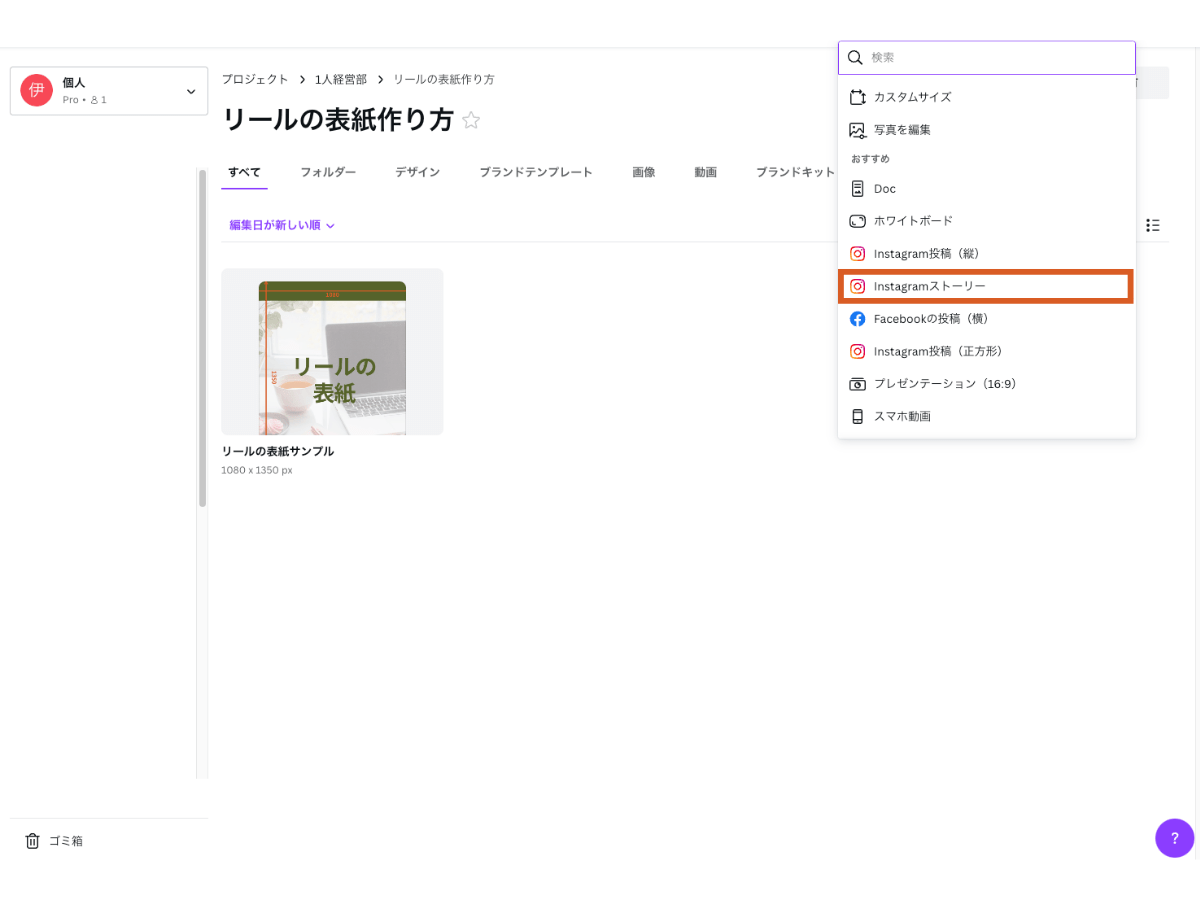
STEP
新しく「Instagramストーリー」でデザインを作成する


リールのカバーとInstagramストーリーのサイズは一緒です。(1080×1920px)
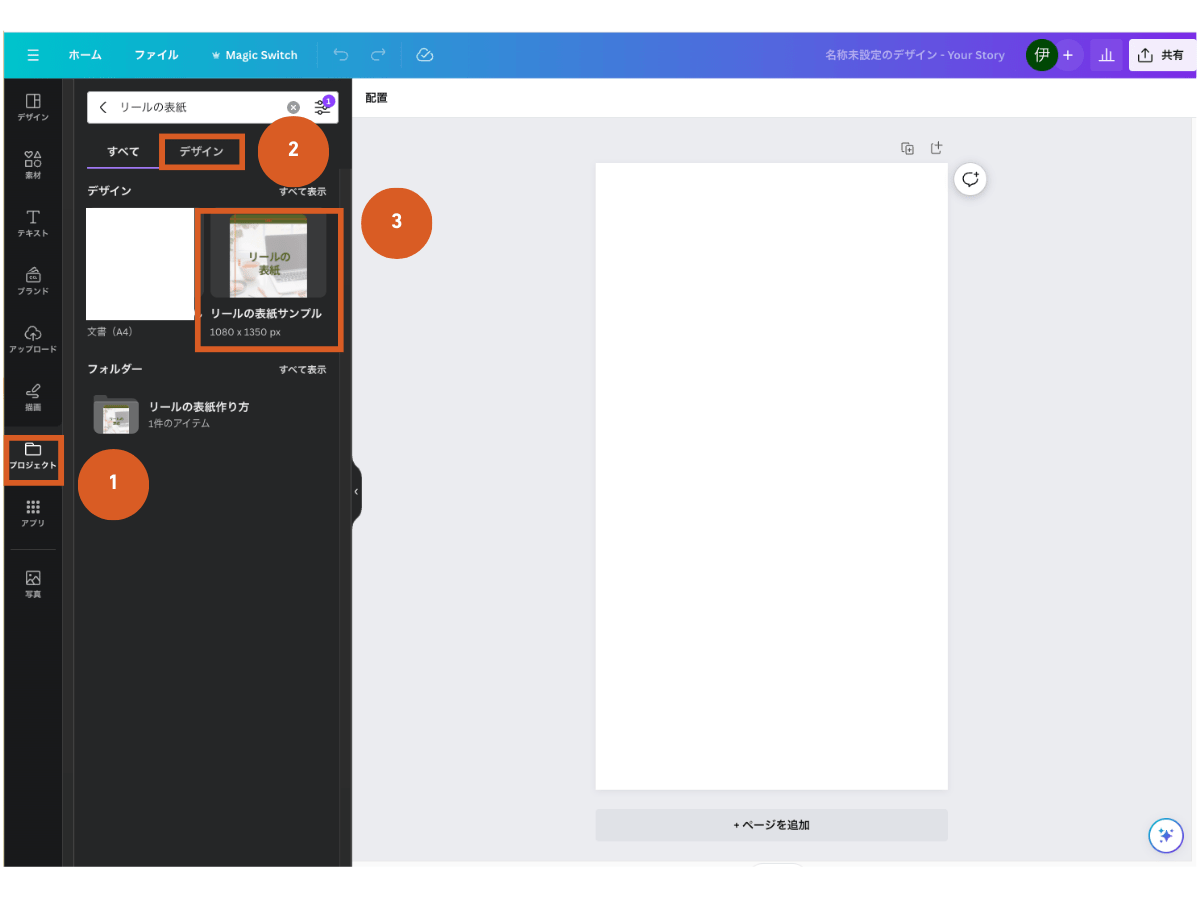
STEP
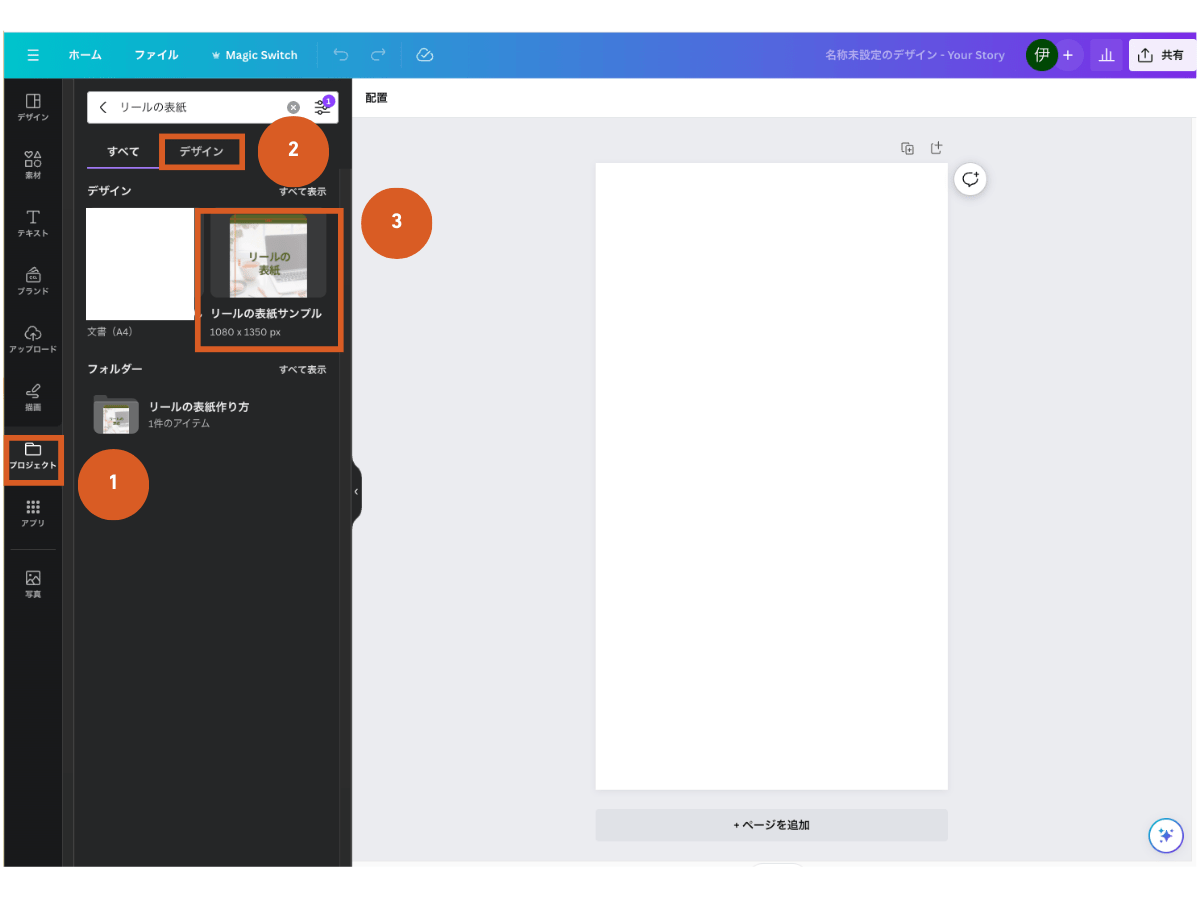
プロジェクト⇒デザイン⇒「作成したデザイン」を選択する


デザインが出てこなかったら検索窓に作成した【デザインの名前】を入力すると出てきます。
STEP
最適な場所に配置される


ポチッと選択すると自動で配置されます!
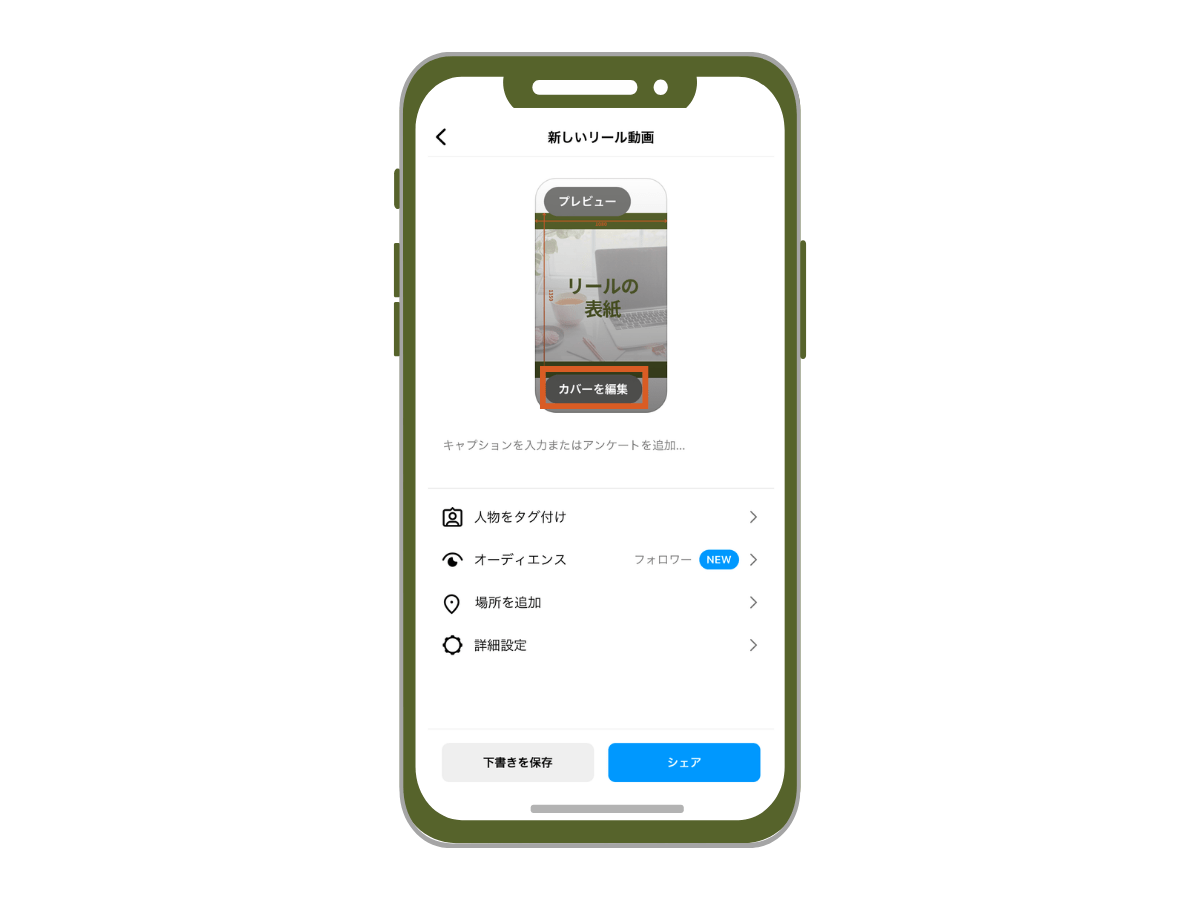
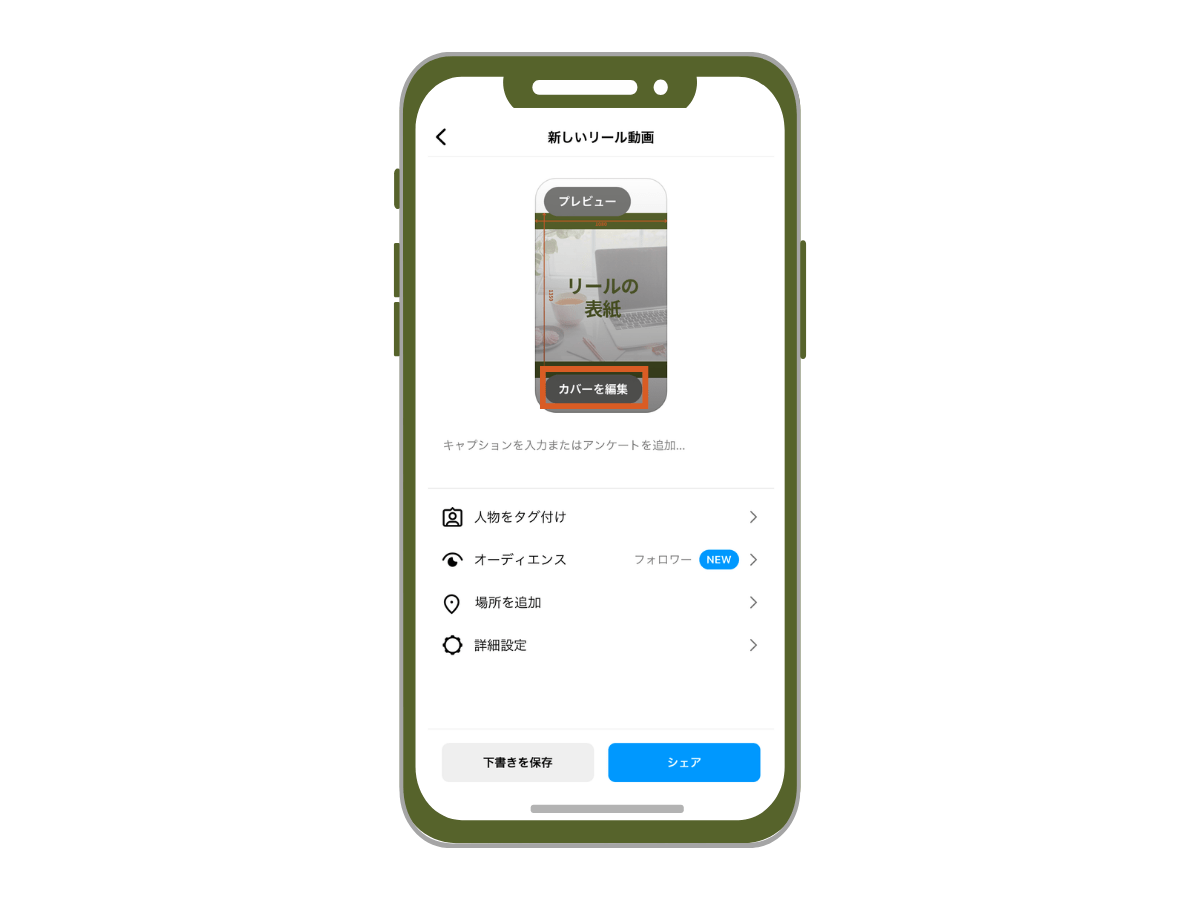
リールカバーの設定の仕方


リール作成画面の「カバーを編集」⇒カメラロールから選択で設定できます。
まとめ
いかがでしたか?
フィードがキレイに整うように是非、チャレンジしてみてくださいね!




コメント